How to Create a Web Page
It’s easy to Create a Web Page. Basically, the simplest web page is just an HTML document. HTML stands for HyperText Markup Language. You can build your very first web page using Notepad. Really, you can use any standard text editor. For projects, you might write code in an Arduino to generate a web page. This page might show values of different variables in memory.
Generally, a the simplest web page will consist of two main parts: A Head and a Body. We use TAGS in HTML to identify how we want the web page to display. In other words, we use human-readable codes. In this section, we’ll create a very simple web page. The most difficult part is simply getting started. Once you have your first page built, then you can research other tags to customize your page.
Step 1: Add your HTML tags
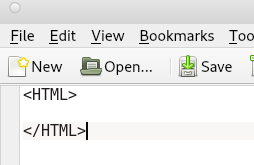
Most tags will have a starting tag, and an ending tag. The ending tag is is just the name of the starting tag. However, you put a slash before the tag name. The first thing we’ll add to our document is the HTML tags. Everything on the page will go between these tags.

Step 2: Add the Head and Body
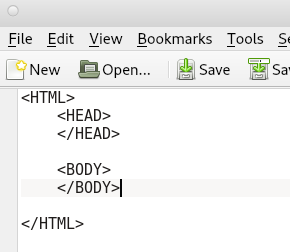
At this point, we are still creating the structure of the web page. To make the page more easy to read, I’ll use tabs before the head and the body. The head will contain information about the page. The body will be your actual web page. Let’s add our head and body tags. These tags are not case sensitive.

Step 3: Add a Title
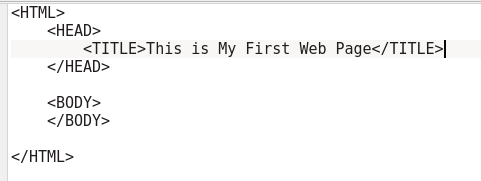
At this point, we are ready to add a title. The Title appears in the Title bar of the web browser. This step is optional, but it does clarify the purpose of your page.

Step 4: Add your Body Content
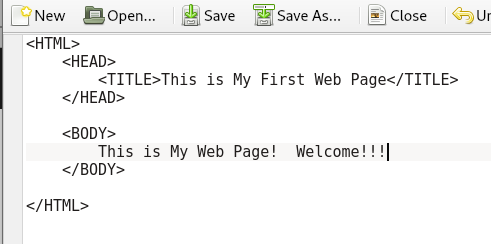
The body is what appears in your web page. In other words, this is the content of your page. There are many different tags that you can use in the body to enhance your page. We’ll just start with something simple:

Step 5: Save Your Page
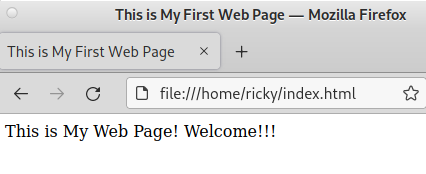
Obviously, we need to save our work. We might eventually want this page to run on a web server. If so, we will save it as “index.html”. Most all web servers will look for this as the first page within a directory. At this point, we’ll save our file. Then go to our web browser, and open the file.
As you can see, I entered the path of the file into the address bar. Additionally, the title we put in the Title tags show up at the top of your browser window (In the Title Bar). Likewise, our body shows up as the content of the web page.

Additional Tags
Other common tags are heading tags. These indicate a different size of text that Identifies a section of your content. <h1></h1> would be the largest heading. Down to <h5></h5>, which would be the smallest heading.
Furthermore, you can use tags such as <b>bold</b> <i>italics</i> <u>underline</u>. Likewise, to insert an image you might use <img src=”myimage.jpg”> . Obviously, I’m showing these tags in the simplest forms. You can add other attributes to many of these tags, such as height and width.
Lastly, and HTML Link would look like this: <a href=”mysecondpage.html”>Click here to get to my second page</a>
To further enhance your page, check out other tags that you have available at this link. You can embed pictures, links to other pages, change the background, etc. There is no limit when it comes to your imagination!
Visit the Main Site for more information on Industrial and Home Automation projects!
— Ricky Bryce
