Introduction to FactoryTalk View Fill Animation
The FactoryTalk View Fill Animation allows you to change the fill level on an object. You might think of this as being similar to a bar graph. Also, you might use the fill animation as a progress bar. The fill animation can show us the level of a tank, for example. Additionally, it might show us how far we are from completing a process.
To demonstrate, we’ll animate the fill level of a tank. We’ll just get the tank from the library that Rockwell provides in FactoryTalk View.
Create a Tag
In this case, we’ll just create a controller tag called “FillLevel”. Obviously, our logic will normally populate this tag with data from a sensor. We’ll just manually place values into this tag for now though to demonstrate how the fill animation works.

Set up Communication
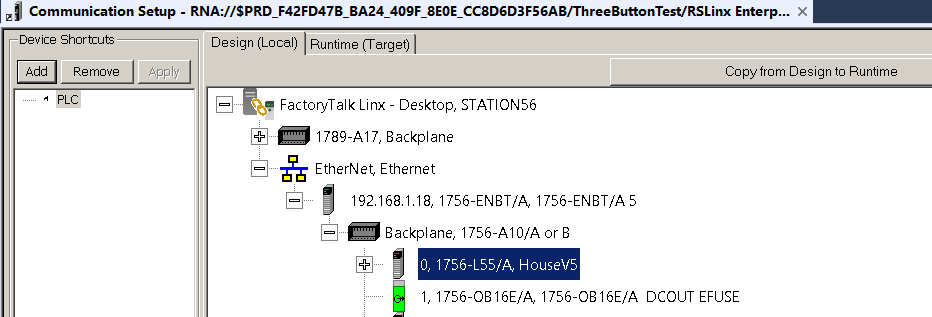
Before we begin, we need to make sure our project has communication to the processor. Let’s go to FactoryTalk Linx, and we’ll open “Communication Setup”. If you have an older version of FactoryTalk, this might be called “RSLinx Enterprise”.
Create a new shortcut if you need to. The shortcut simply points to your processor. Be sure to highlight the shortcut and your processor at the same time. Next, click APPLY. If you don’t click APPLY, FactoryTalk View will not save your changes.
Additionally, if your PanelView or FactoryTalk Station has the same path as your development PC, click the button to copy the path from design to runtime. If the path for the runtime device is different, you will need to configure the runtime (target) tab manually. Click OK after pressing APPLY.

Add an Object to your Display
Next, we need to add an object that we wish to animate. This could be about any object. We can even animate drawing objects such as circles and ellipses. In this case, though, we’ll animate a library object.
First, let’s get a tank from the graphics library, and add this to our display.

Select the Group to Animate for the FactoryTalk View Fill Animation
Obviously, we don’t want to animate the entire object. In other words, we don’t want the whole tank to disappear when our fill level is at 0. We just want to animate the product inside of the tank. We need to figure out what group contains the product to animate. One method is to double click on the product a few times until you have it selected. There is a better way with multiple grouped objects. We can use the object explorer. At least, I consider this to be a better method.
To access the object explorer, right click the background of your display. Choose “Object Explorer”.
As you can see, when I uncheck Polygon38 within the group, our product disappears. Therefore, we have proven that our product is called “Polygon38”. This will be what we animate. On your display, this might have a different name.
Configure the Animation
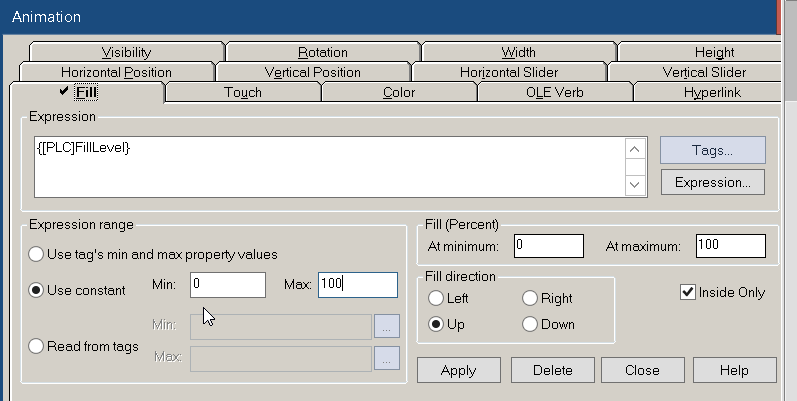
In the Object, explorer, we’ll check Polygon38 again. Next, right click on Polygon38 (in this case), and go to animation. Obviously, it’s the FILL Animation that we need to choose.
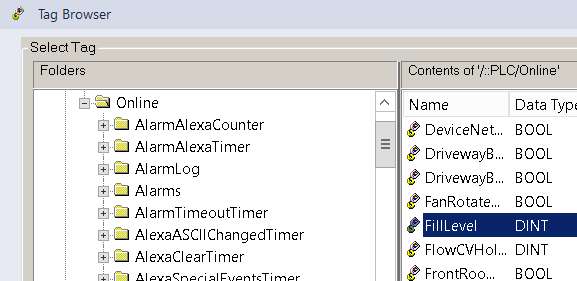
Erase the sample tag, and click the Tag button. Browse for your “FillLevel” tag in the ControlLogix processor. Since this tag does not have sub elements, you must click the “Online” folder itself to see the tag. If you aren’t seeing the tag, don’t forget to “Refresh All Folders”!

At this point, configure your scaling and fill direction. Our tag will range from 0 to 100%, so our scale to fill the tank will be 1:1. Our fill percent will match the value we expect from the tag. Additionally, be sure to set up the fill direction. On this example, our direction will be “UP”. This is a vertical fill.

Press Apply, and Close.
Test your work!
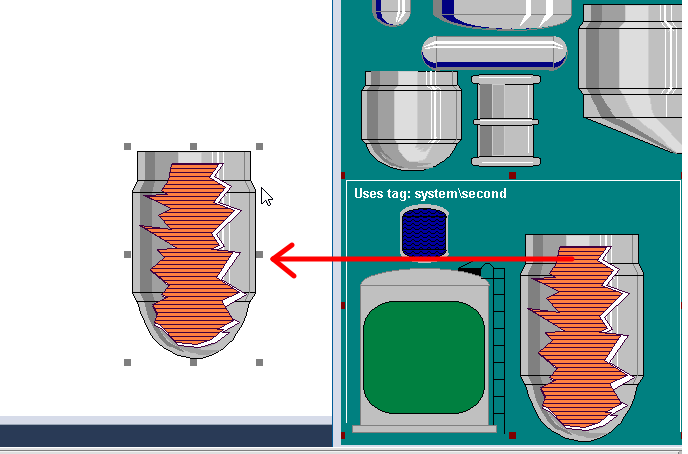
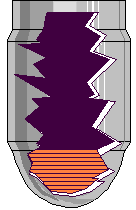
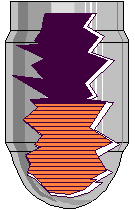
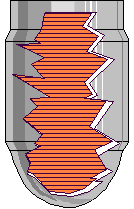
Let’s test the display. Plug in different values in your controller tag called “Fill Level”. I’ll try 25%, 50%, and 100%



Summary for FactoryTalk View Fill Animation
In short, we can animate most any object. Simply right click the object on your display, and go to animation. In this case, we chose the “Fill Animation”. Point the animation to a tag, and configure the scaling. Also, you will want to configure the fill direction. Basically, the hardest part of the library animations is just finding the right part of the object you wish to animate.
For more information, visit the FactoryTalk View ME, or FactoryTalk View SE Category pages!
— Ricky Bryce
