Introduction to FactoryTalk View Position Animations
FactoryTalk View Position Animations allow you to change the position of objects on your display. Basically, we can change the vertical position, horizontal position, or even combine these animations. For example, we’ll consider a conveyor system. The conveyor system has a diverter. You can animate this diverter gate when we detect a bad product.
To demonstrate, we’ll just move an entire diverter track onto a linear conveyor when we activate the diverter gate. This will give you a good idea of how the position animations work. We’ll use a timer to give the appearance of movement on the display.
We’ll have a sensor that detects a bad product. After that, we’ll take 10 seconds to move a diverter up to the conveyor. Although this isn’t really how diverters work, it’s a good visualization for the operator.
Communication
Before we begin, make sure you configured a shortcut under RSLinx Enterprise, or FactoryTalk Linx. We will need this shortcut for communication to the PLC. Simply add a shortcut that points to your processor, then hit apply. Don’t forget to press the button to copy from design to runtime if the path of the runtime is the same as your computer.
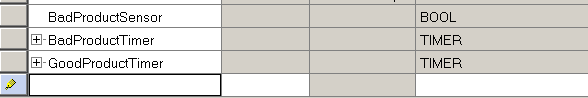
We’ll just need to create three tags. BadProductSensor will be BOOL. Additionally, BadProductTimer and GoodProductTimer are obviously timers. We’ll just make these as controller tags.
Create Your Tags

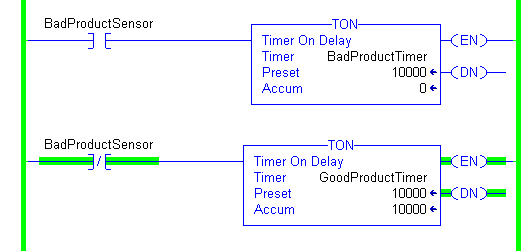
Write Your Logic
At this point, we’ll write some logic that allows the animations to work properly. Additionally, we want the animation to appeal to the operator. When we sense a bad product, we’ll start the BadProductTimer. Additionally, when we don’t sense a bad product anymore, we’ll start the GoodProductTimer.

Configure your Display for FactoryTalk View Position Animations
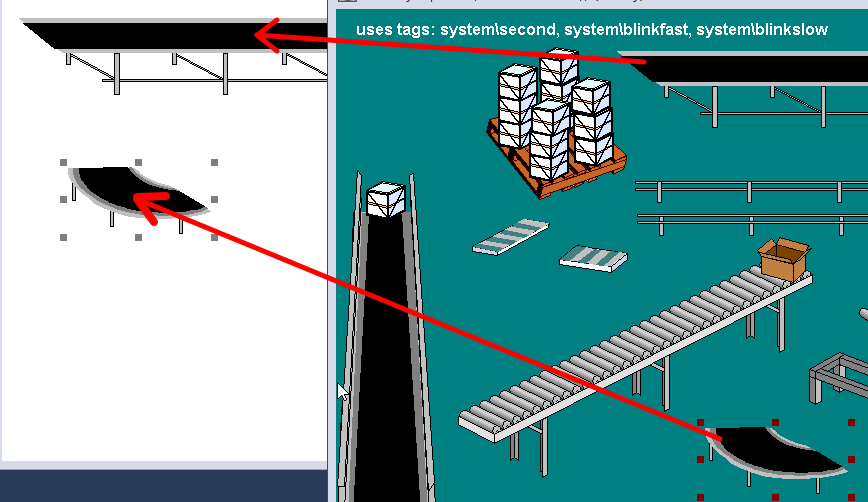
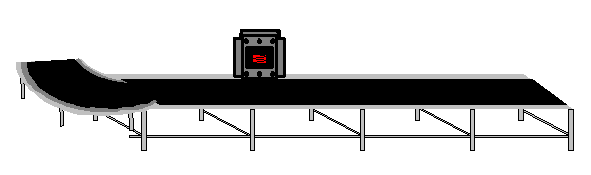
At this point, we’ll add some objects from the library. We’ll use a few conveyor parts, and a sensor that detects a bad product.

We’ll also grab a sensor.

At this point, we’ll align our parts similar to this… Notice the diverter is already in place.

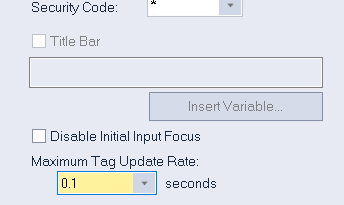
Finally, for a smooth animation, we’ll right-click the background of the display, and go to “Display Settings”. Change your update time to .1s. It’s important to realize this will add more traffic on the network. If you have plenty of bandwidth, though, it does provide a smoother animation.

Close the display, save your changes, and re-open the display to activate the new refresh rate.
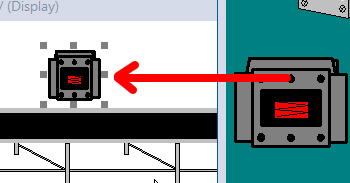
Animate the Sensor
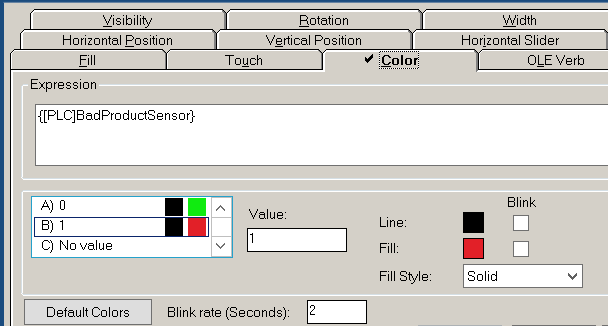
While we’re at it, we might as well animate the sensor. I’m just going to animate the red part of the sensor, Be careful with this animation. Usually, we want red to indicate a bad product. Likewise green will indicate a good product. If you don’t see the BadProductSensor tag, don’t forget to “Refresh All Folders”!

Animate the Diverter using FactoryTalk View Position Animations
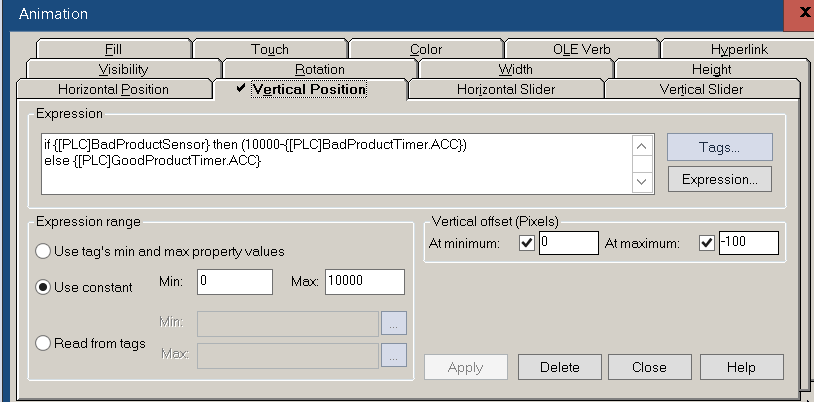
Finally, we are ready to animate the diverter. This will be a little bit tricky since we have two timers to use. We can manage this though. We need to animate the vertical position of the entire diverter. Obviously, we’ll need to use an expression for this. Right click the entire diverter, and go to Animations | Vertical Position Animation.

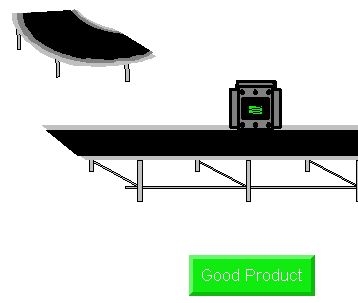
In this case, I added a maintained push button to simulate the bad product sensor. You can see when we have good product, the diverter is off the conveyor.

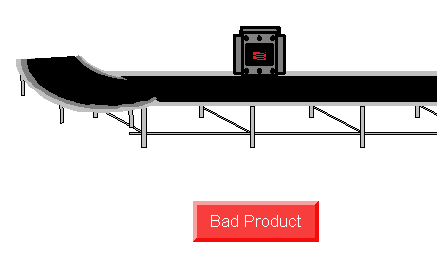
Obviously, you cannot see the smooth animation. However, if we have a bad product, the diverter moves down to the conveyor. This happens slowly and smoothly over a 10 second period.

Summary for FactoryTalk View Position Animations
In short, the horizontal and vertical position animations work very similarly. We simply configure the the values we expect, and configure the offset in pixels. Our tag or expression will return a value which represents what position the object will be in.
As a challenge, you can try to add packages onto the conveyor, and animate their movement as well!
For more animations, and other information, visit the FactoryTalk View ME, or FactoryTalk View SE Category pages!
— Ricky Bryce
