Introduction to FactoryTalk View Parameters
We use FactoryTalk View Parameters to identify placeholders on a screen. For example: If we have 9 tanks in a tank farm, you can just create one tank screen. The objects on the tank screen will use place holders instead of tags. When the operator presses a button for a particular tank, a parameter file is loaded. The parameter file assigns tags to the placeholders on the display screen. Each tank would use a different set of tags.
This means you will have 9 navigation buttons that navigate to the same screen. Each navigation button will reference a different parameter file.
Code Example
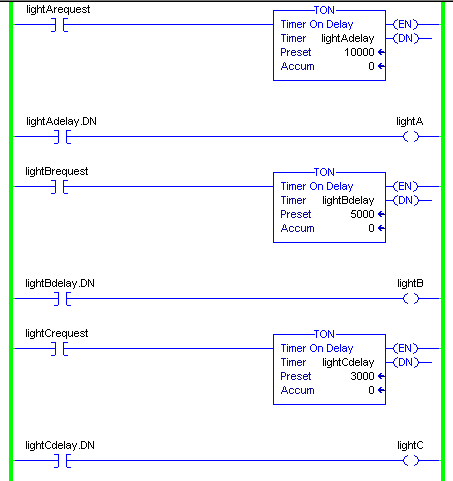
Now, we’ll look at an example of some simple code. This code will have 3 timers. When the operator requests to energize a light, the timer will start. When the timer is finished, the light will energize.

FactoryTalk View Setup
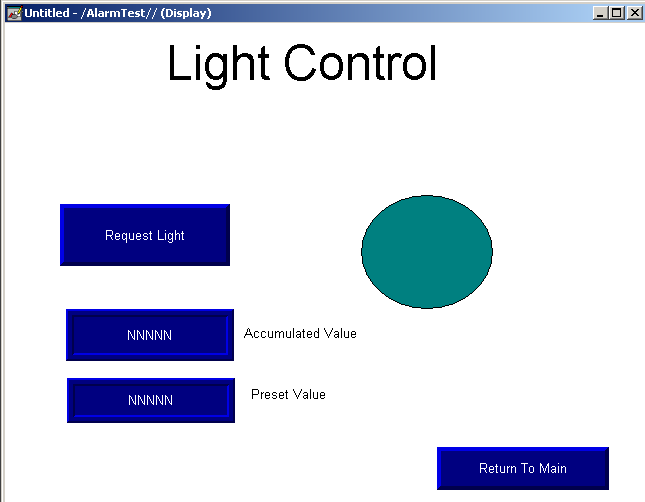
In FactoryTalk View, create a new display screen called “Lights”. We will add the objects as follows:
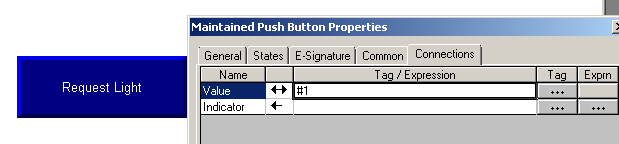
First, add a Maintained pushbutton object. The purpose of this button will be to request an output. In this case, it’s just a light, but it could be a pump or motor just as well. Instead of a tag, we will just use a place holder (#1 as shown).

Let’s also add an Ellipse object. In the ellipse, you will choose the color animation. Set this tag to be “#2”.
At this point, add a numeric display. This will eventually display the timer accumulator’s value. The placeholder will be “#3” (in place of the tag)
Finally, add a Numeric Entry Cursor Point object. The place holder will be “#4” instead of using a tag. Your screen should appear similar to this: Don’t forget your navigation button to get back to the previous screen.

Exit the display screen, and save your display as “Lights”.
Creating the Parameter Files
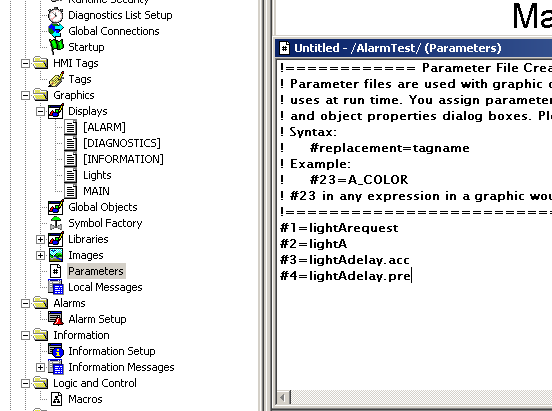
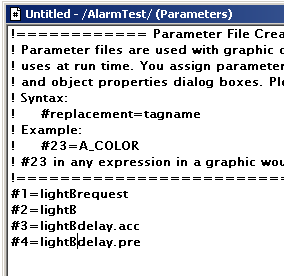
Next, go to “Parameters”. We will set up the first parameter file as follows:

Exit the parameter file, and save the file as “LightAParameters”.
Create another parameter file with the following information:

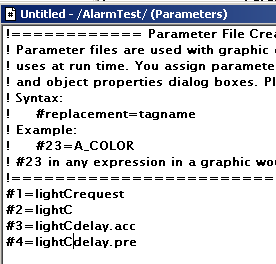
Let’s create the last parameter file for controlling Light C as shown:

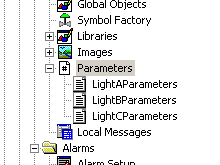
When finished, you should have 3 parameter files as shown:

Set up the Main Screen
Now, let’s go back to our main screen. We will create 3 navigation buttons. The first navigation will pass the parameter file that defines the tags for the placeholders for light A. The second button will pass a different set of tags to use with the objects for light B. Lastly, the third button will define the tags that we use for light C.
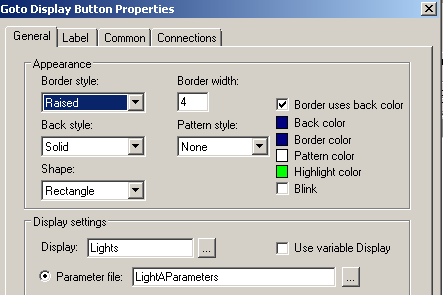
Add your first navigation button by going to Objects | Display Navigation | Goto.
Be sure to select “Lights” as your display. We will use the parameter file “LightAParameters”. While you are here, please also go to the “Label” tab, to inform the operator that this button is for light “A”.

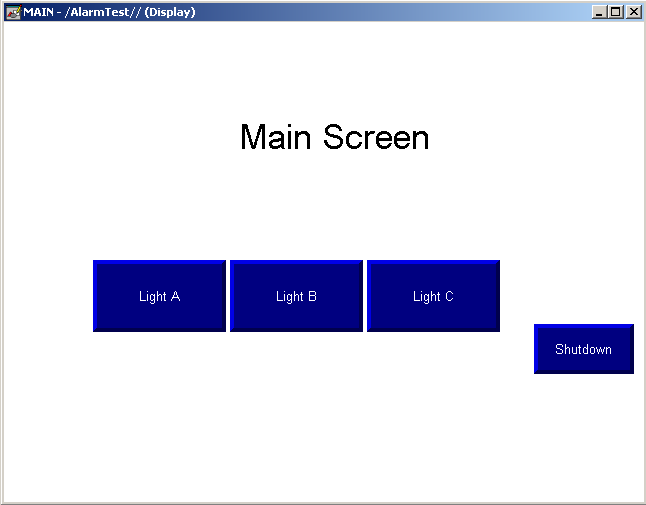
Add Two more navigation buttons. All of these navigation buttons will go to the same display, which is “Lights”, but the second button will load the “LightBParameters” file. The third button will load the “LightCParameters” file. When finished your screen should appear similar to the one shown.

Now do a full test run of your project. When you click the button for “Light A”, you are controlling Light A in logic. Return to the main screen, and use the Light B button. You will see that it’s now light B that you are controlling. Try the same thing with Light C.
Parameters save memory, and time. If you decide to make a change later to the screen, you only need to maintain one display screen for all similar objects.
Summary of FactoryTalk View Parameters
In short, parameters simply allow you to use one display screen for multiple similar devices. You will have multiple buttons for the operator to navigate to a single screen. Each of these buttons will pass a different parameter file to the display. The parameter file tells the display which tags to use instead of placeholders. This allows you to maintain just one display for all similar devices. It will also limit the number of displays you use. This might be important if your license limits the amount of displays.
Although the concept might seem intimidating at first, parameters are very easy to set up and maintain.
For more information, visit the FactoryTalk View ME or FactoryTalk View SE category pages!
— Ricky Bryce
